LH.pl · Dział pomocy

Chcesz dodać logo lub inną grafikę w formacie SVG do swojego WordPressa, ale biblioteka mediów nie przyjmuje takiego rozszerzenia? Domyślnie nie można wgrywać plików SVG w WordPressie, ale istnieje sposób, aby takie wsparcie dodać samodzielnie. Jak to zrobić i o czym pamiętać?
SVG jest formatem grafiki wektorowej, idealnie nadającym się do logotypów czy ikon. Obrazy w tym formacie wyglądają dobrze w każdej rozdzielczości i na każdym ekranie. Można je powiększać bez utraty jakości. Co więcej, obrazy SVG często ważą znacznie mniej niż odpowiedniki w formatach JPG czy PNG.
Zanim jednak zaczniesz używać SVG w WordPressie, warto dowiedzieć się więcej na temat samego formatu i reprezentowanej przez niego grafiki wektorowej. Czym są obrazy zapisane w formacie SVG? Dlaczego SVG w WordPressie jest domyślnie zablokowane? Czym różnią się pliki SVG od grafik w formatach JPG czy PNG i kiedy warto ich używać? Zobaczmy!
Czym się różni grafika rastrowa od wektorowej?
Grafika rastrowa to ta, z którą mamy do czynienia najczęściej na co dzień. Są to typowe zdjęcia i obrazy np. w formatach JPG czy PNG. Składają się z określonego zbioru pikseli w konkretnych kolorach i są zachowane w zdefiniowanej przy zapisie rozdzielczości (np. 1920x1080px). Jeśli spróbujemy je powiększyć, będzie się to wiązało z pogorszeniem jakości szczegółów. Im bardziej przybliżymy takie zdjęcie, tym bardziej widoczne staną się pojedyncze piksele, z których obraz się składa.
Grafika wektorowa to z kolei inny typ grafiki, który nie składa się z określonego zbioru pikseli w stałej rozdzielczości. Tu kompozycja jest zbiorem krzywych, linii oraz punktów, które tworzą różnego rodzaju figury geometryczne o różnym kolorze wypełnienia. Wszystkie te elementy są matematycznie zdefiniowane i posiadają współrzędne wskazujące ich położenie względem siebie. Zaletą “wektorów” jest to, że możesz je powiększać bez końca i zawsze zachowają idealną jakość, a do tego ważą mniej, więc szybciej się wczytują. Oprócz możliwości bezstratnego powiększania, nadają się także znacznie lepiej do druku.
Kiedy używa się grafiki wektorowej?
Ten typ grafiki najczęściej używany jest do przedstawiania logotypów, ikon czy też różnego rodzaju grafik o mniejszym poziomie szczegółowości. Stąd większość ozdobnych grafik wektorowych ma “rysunkowy” charakter. Składa się bowiem z figur geometrycznych wypełnionych kolorem lub gradientem.

Natomiast grafiki wektorowej raczej nie użyjesz do przedstawiania obrazów fotorealistycznych. Wymagałoby to ogromnej złożoności i byłoby nieopłacalne, chociażby pod kątem wagi takiego pliku. W przypadku klasycznych zdjęć znacznie lepiej użyć grafiki rastrowej, składającej się z określonej puli pikse li.
Czym jest format SVG?
No dobrze, wiemy już czym jest grafika wektorowa. A gdzie w tym wszystkim pliki SVG, o których mowa w artykule? Już spieszę z wyjaśnieniem! SVG to nic innego jak jeden z formatów grafiki wektorowej, w którym możesz przechowywać swoje logotypy, ikony czy inne kreacje wektorowe. Format ten jest używany najczęściej właśnie do tego, aby wyświetlać grafikę wektorową na stronach internetowych.
Ważną informacją jest to, że format SVG jest oparty na języku znaczników XML. Oznacza to, że w pliku SVG w rzeczywistości znajduje się kod XML, zawierający instrukcje potrzebne do wygenerowania naszej grafiki wektorowej. Przeglądarka internetowa (lub program do edycji grafiki wektorowej) po otwarciu pliku SVG odczytuje z niego kod XML, w którym są współrzędne i informacje o użytych liniach, łukach, figurach i kolorach. Następnie na tej podstawie generuje i wyświetla obraz.
Nie jest to zatem klasyczny obrazek typu JPG czy PNG, a bardziej tekstowy zbiór informacji i wytycznych, na podstawie których przeglądarka generuje grafikę wektorową.
Dlaczego domyślnie nie można wgrywać SVG w WordPressie?
Skoro SVG jest formatem idealnie nadającym się do publikowania na stronach internetowych grafik wektorowych, a te są najlepszym wyborem do prezentacji logotypów i ikon, to dlaczego WordPress domyślnie ich nie wspiera? Otóż wszystko rozbija się o kwestie związane z bezpieczeństwem.
Pliki w formacie SVG zawierają kod w języku XML. Pliki te mogą być podatne na ataki typu “code injection”, czyli tzw. “wstrzyknięcia kodu”. W teorii można bowiem znaleźć lukę w kodzie XML danego pliku SVG i wstrzyknąć do niego szkodliwe fragmenty, które oprócz wygenerowania obrazu wykonają także inne niepożądane akcje.
Nie oznacza to jednak, że pliki SVG są absolutnie, jednoznacznie niebezpieczne w użyciu i należy ich unikać. Można używać plików SVG na stronach internetowych, również tych opartych na WordPressie, ale trzeba robić to w sposób odpowiedzialny. Warto więc wiedzieć, jak to zrobić dobrze i bezpiecznie.
Jak bezpiecznie wgrywać pliki SVG w WordPressie?
Dodanie możliwości wgrywania plików SVG do WordPressa nie jest trudne – wystarczy do tego wtyczka. Ważne jest jednak to, aby nie instalować pierwszej z brzegu wtyczki, gdyż większość wtyczek dodaje wsparcie dla SVG w WordPressie w nieprawidłowy sposób.
Dlaczego robią to niepoprawnie? Otóż większość wtyczek do SVG działa w taki sposób, że modyfikuje jedną wartość w ustawieniach WordPressa, dopisując SVG do listy dozwolonych plików. Owszem, pozwala to wgrywać i używać SVG, ale nie rozwiązuje wspomnianego wyżej problemu z bezpieczeństwem.
Prawidłowym rozwiązaniem jest skorzystanie z wtyczki, która wykona dwie czynności:
- zniesie blokadę wgrywania SVG,
- oczyści pliki SVG ze zbędnego kodu podczas wgrywania
Taką wtyczką jest Safe SVG. Nie tylko pozwala ona wgrywać pliki SVG do WordPressa (i wyświetlać ich podgląd w bibliotece mediów), ale także “odkaża” te pliki podczas wgrywania ze zbędnego kodu XML, który mógł się wkraść przy eksporcie grafiki wektorowej do formatu SVG. W ten sposób zwiększamy poziom bezpieczeństwa przy użyciu plików SVG na stronie. Save SVG wykorzystuje do tego bibliotekę SVG Sanitizer, stworzoną przez Darylla Doyle’a.

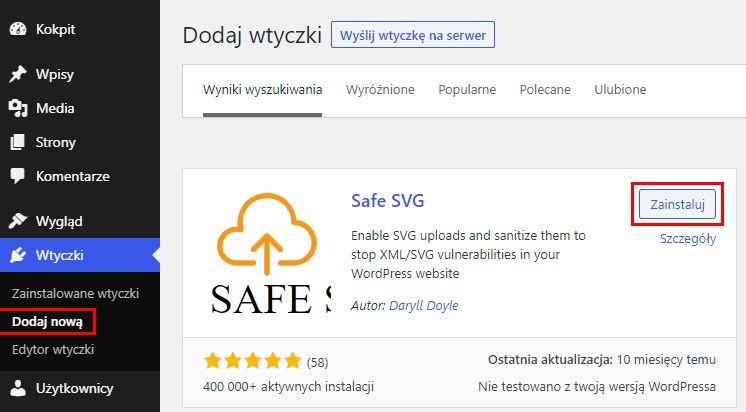
Aby zainstalować wtyczkę, przejdź w WordPressie do panelu administratorskiego i wybierz zakładkę Wtyczki > Dodaj nową. Wyszukaj na liście wtyczek Safe SVG, po czym skorzystaj z opcji Zainstaluj, a następnie Włącz wtyczkę. Nie musisz jej konfigurować – działa ona automatycznie w tle. Od teraz możesz wgrywać pliki SVG za pomocą biblioteki mediów. Safe SVG automatycznie oczyści je ze zbędnego kodu, który nie jest konieczny do prawidłowego wyświetlenia grafiki.
Podsumowanie
Wraz z popularyzacją ekranów o wysokiej rozdzielczości, zarówno w komputerach, jak i w urządzeniach mobilnych, konieczność korzystania z grafiki wektorowej na stronach internetowych tylko będzie się zwiększać. Pojawi się zatem konieczność częstszego używania grafiki w formacie SVG.
Na chwilę obecną najlepszym rozwiązaniem na użycie SVG w WordPressie jest skorzystanie z wtyczki typu Safe SVG. Warto pamiętać, że wtyczka nie jest konieczna do dalszego wyświetlania grafik SVG w WordPressie. Warto też wiedzieć, że jeśli nie planujesz wgrywać na bieżąco plików SVG i potrzebujesz tej funkcji okazjonalnie lub nawet jednorazowo, to po wgraniu plików możesz odinstalować wtyczkę Safe SVG ze swojej strony. Grafiki, które dodałeś wcześniej będą dalej się wyświetlać na stronie.
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.









Osoba, która robiła mi stronę zainstalowała svg (nieznanym mi sposobem). Problem, który się ponawia przy wektorach, to brak zdefiniowanych width i height ( ze względu na XML, stosowane wtyczki nie działają). Wpływa to ujemnie na lcp i cls. Jakiś tip jak rozwiązać ten problem?
Pozdrawiam